Programul flash
1. Generalitati
Programul flash face parte din grupul de programe macromedia si este folosit pentru construirea de obiecte care sa populeze paginile web (butoane, desene, animatii simple etc.)
Programul flash permite crearea de animatii care apar sau dispar de pe ecranul terminalului folosind tehnica de transparenta . Permite importul de imagini bitmap (imagini scanate).
Programul permite adaugarea de sunet sau mici filmulete. De asemenea programul permite creare de meniuri derulante folosite in navigarea pe site-ul creat.
2. Meniuri flash
Programul flash contine o serie de meniuri care permit dezvoltarea functiilor necesare construieii unei imagini:
- meniul file – permite deschiderea / inchiderea unor fisiere,
- meniul edit – permite decuparea, lipirea imaginilor retinute in Clipboard
- meniul view – permite marirea / micsorarea desenului
- meniul insert – permite creare de simboluri, inserare / stergere cadre si inserare de straturi (layer) in imaginea creata
- meniul modify – permite modificari asupra simbolurilor declarate, asupra cadrelor sau filmului construit
- meniul text – permite formatarea textului
- meniul control – permite un control asupra derularii scenariului propus
- meniul windows – permite lucru cu biblioteci de simboluri, functiuni de regie film.
Programul dispune de o axa a timpului care imparte filmul in cadre de lungime 1/12 dintr-o secunda. Filmul este organzat pe straturi (layer) Animatia pleca de la niste cadre (keyframe) si definesc schimbari in cadrul filmului .
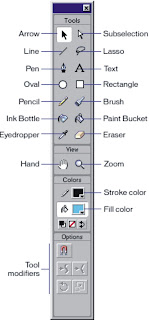
Programul are o caseta cu optiuni numita Tools care executa o serie de functiuni necesare desenului grafic:
Desenarea unui dreptunghi / patrat se pot obtine folosind functiile existente. Mai trebuie precizat ca pot fi rotunjite colturile folosind clauza option
Obd. Trebuie facuta precizarea ca atunci cind desenati doua linii (obiecte ) care se intersecteaza, linia de intersectie decupeaza desenele . De asemenea ultimul desen care se afla deasupra altui desen sterge tot ce este dedesupt. Pentru evitarea acestei situatii sunteti invitati sa desenati pe straturi (layer).
3. Desenare
Pentru desenare simpla avem la dispozitie urmatoarele instrumenet:
- primitive : patrat / cerc , cu optiunle :dreptunghi, oval (rectangle / oval)
- segmentul de desenare (line tool)
- linia de desenare oarecare (pencil tool)
- curbe bezier (pen tool)
Primitivele se obtin uros prin activarea optiunii rectangle / oval si cu mouse apasat se traseaza primitiva pe scena. O primitva are doua elemente : linia de contur si interiorul conturului. Culoarea liniei de contur este controlata de stroke color (calimara) iar interiorul conturului este controlat de optiunea fill color (galeata).
Pentru pencil tools, exista optiunile: straighen (face liniile drepte), smoot (rmonizeaza liniile curbe), ink (lasa linia cum ai desenat-o)
Desenarea unei curbe (folosind instrumentul pencil tool), presupune 3 pasi:
- alegeti intrumentul pencil, apoi faceti clic pe punctul de start
- mutati mouse-ul in directia dorita, faceti clic mouse si trageti mouse-ul pentru a crea curba
- executati dublu clic pentru a termina desenul
Umplerea (fill) unui contur se face cu Paint bucket - Conturul unei figuri se poate colora cu optiunea ink bootle
Puteti umple un contur cu culori degrade folosind optiunea Color swatces
Puteti importa un fisier grafic deja construit folsind optiunea File – Import Imaginile sunt importate sub forma de cadre succesive. Este vorba despre imagini bitmap , eps gif , jpeg, swf, mov, wmf etc.. De asemenea puteti importa un text, apoi prelucra folsind facilitatile editorului Flash.
Programul lucreaza cu obiecte (construite sau importate). Exista un instrument numit Arrow (sageata de culoare neagra ) care permite selectarea unui obiect. Daca un obiect are si contur dar si fond, un clic cu arrow selecteaza numai conturul sau numai fondul (dublu clic le selecteaza pe amandoua). Daca eveti mai multe obiecte care trebuie selectate, selectati un obiect cu arrow, apoi tineti apasata tasta shift, in timp ce selectati si restul obiectelor.
Deplasarea (mutarea) obiectelor intr-o alta zona se obtine dupa selectia cu arrow plimband mouse-ul in locul dorit. Data tineti apasata si tasta shift, obiectele se muta sub un unghi de 45 grade. Daca doriti sa mutati doar o copie a obiectului selectat intr-o alta positie este suficient sa folositi instrumentul arrow si sa tineti apasata tasta ctrl.
4. Axa timpului (timeline)
Programul are un spatiu de desenarea a obiectelor si o zona numita Timeline (axa timpului) cu numarul de cadre atasate obiectului desenat. Parcurgerea acestor cadre determina miscarea obiectului in ecran. Fereastra timpului Timeline – permite divizarea imaginilor in cadre (estimate la ½ dintr-o secunda) In stinga meniului Timeline se afla o lista de layer (straturi/ nivele) . Fiecare nivel (strat) contine o serie de obiecte care populeaza ecranul. Intreg filmul actioneaza pe straturi individuale. Asta inseamna ca fiecare obiect are stratul lui pe care se desfasoara, filmul fiind o suma de actiuni ale straturilor.
Obiectelor descrise prin programul flash li se ataseaza o serie de actiuni (comenzi). O comanda poate fi play, stop, salt la un cadru din Timeline etc.

Maniul Tools va ofera instrumente pentru realizarea unui desen simplu folosind primitive (rectangle), colorarea (brush, ink, paint brucket), umplere contur (fill color). In functie de optiunea selectata in partea de jos a meniului apar optiuni noi de precizare a tipului de linie, tipului de trasare contur etc.
Exista posibilitatea de zoom (marire / micsorare contur)
Exista posibilitatea de selectare a unei portiuni dintr-un contur folosind optiunea lasso. Optiunea eraser permite stergere portiuni dintr-un desen construit in flash.
5. Scena
Inainte de a trasa grafice sau imagini este bine sa privim partea din jos a meniului principal care contine informatii legate de dimensiune scenei. Programul utilizeaza implicit o dimensiune de 550 pixeli latime pe 400 pixeli inaltime si un numar de 12 cadre pe secunda. Daca doriti ca imaginea construita in flash sa cuprinda numai o portiune din pagina web atunci veti micsora dimensiunea scenei.
Flash creaza imagini grafice pe baza de vectori desenele create se salveaza in biblioteci (library) alaturi de sunete, grafica bitmap importata, sau secvente de film importate (Quick Time). Este recomandat ca sa depuneti desenele in fisiere (foldere separate) fata de sunete. Folositi pentru asta opriunea New Folder din meniul Library. Programele de animatie pot folosi fisierele din biblioteca cu extensia SWF recunoscute de programul Flash player . Desenul creat (sau animatia) sunt de regula fragmente dintr-o pagina web. De aceea aceste secvente construite in flash trebuie convertite ca sa fie recunoscute de programul flash player , fenomen care se numeste “publicare film”. In meniul principal File > Publish Settings gasiti setarile cerute. De regula formatul recunoscut de browserul Internet este un text html (se genereaza un text html din programul flash ca sa fie recunosccut de browser), iar cel recunoscut de flash palyer este swf. In submeniul Format din Publish pastrati formatul html si swf. In submeniul Flash sunt descrise setarile care afecteaza programul flash:
- Load order – ordinea de incarcare a cadrelor din filmul flash (incarca straturile de jos in sus)
- Size report – genereaza raportul dimensiunii
- Jppeg quality seteaza comprimarea bitmap-urilor existente
- Audio stream – copresia semnalului audio
Submeniul HTML permite specificarea setarilor necesare transformarii filmului flash in text hypertext recunoscut de broeser Inetrnet Exprorer.
Daca doriti ca filmul sa fie disponibil altor fisiere swf, puteti defini obiectele ca fiind legate de biblioteca unui film cu optiunea Linkage si Export this symbol
6. Grafica
Desenarea graficii incepe prin folosirea creionului (pencil). In zona de optiuni gasim trei modele de desenare cu creionul:
- straighten – indreapta liniile si tranforma patratele in unele perfecte
- smooth – finiseaza liniile curbe
- ink – lasa curbele cum au fost desenate initial
In afara creionului (pencil) mai exista linia (line), patratul (rectangle), cercul (oval) sabloane cu care puteti trasa elemente deja existente. De retinut ca elementele desenate deasupra sterg elementele aflate dedesubt. Solutia este desenare pe straturi.
Instrumentul pensula (brush) permite desene artistice. Are urmatoarele optiuni:
- paint normal – desenare normala cu pensonul
- paint fills – picteaza fondurile si zonele goale de pe Stage (vopseaua nu acopera liniile)
- paint behind - picteaza pe spate
- paint selection – picteaza numai zona selectata
- paint inside – permite pictarea in interiorul liniilor
Puteti trasa curbe Bezier (curbe spline) folosind simbolul pen (toc). Desenarea liniilor drepte folosind instrumentul pen (toc) incepe cu click pe punctul de start si click pe punctul de stop. Dublu click incheie procesul de desenare.
Trasarea liniilor curbe cu ajutorul instrumentului pen (toc) are urmatorii pasi:
- click pe punctul de start
- deplasare mouse pe directia dorita
- click pe puntul de stop cu miscare mouse pentru formare curba
- dublu click pentru terminare desen
Un obiect desenat (un contur) este format din doua elemente : linia de contur si continutul interior al conturului . Dublu click pe obiect selecteaza ambele elemente (contur si continut contur), sau folosind elementul arrow (sageata alba) inconjurand obiectul. Un singur click selecteaza numai numai continutul interior al conturului.
Obiectele selectate pot fi mutate pe scena cu ajutorul mouse-ului.
Textul este considerat un obiect, prin urmare va suporta toate transformarile pe care le suporta un obiect:scalare, rotire, culoare. Exista optiunea fill color de umplere contur, stroke color de schimbare culoare contur.
Instrumentul brush permite desenarea artisticacu urmatoarele optiuni:
- paint normal
- paint fills permite pictarea fondurilor fara a acoperi liniile desenului existen
- paint behind picteaza in spatele obiectelor desenate
- paint selection – picteaza numai zone inchise
- paint inside – picteaza interiorul unui contur
Instrumentul subselect (sageata alba) permite (cu dublu click pe contur) evidentierea puncetlor care permit modificarea desenului.
7. Simbol
Un simbol poate fi un obiect desenat, sau un grup de obiecte Programul flash pastreaza definitia simbolului intr-o biblioteca numita Library, de unde pot fi copiate in scena activa (layer). Tipuri de simboluri gasiti in biblioteca livrata cu produsul Windows – Common library (aici gasiti si o biblioteca de sunete)
Exista 3 tipuri de simboluri:
- buton – un simbol care are 4 stari:
o up – starea intiala a butonului
o over – starea butonului cand mouse-ul se afla deasupra butonului
o down – strea butonului cand facem clic mouse
o hit – zona invizibila in jurul unui buton care declara o sona sensibila in jurul butonului
Obs. Revenirea in meniu Timeline se face cu Edit-Edit document
- movie clip – un simbol clip de film in care se pot introduce actiuni (actionscript) Un movie clip este un buton animat. Butonul movie clip poate declansa o actiune de vizionare a unei secvente de film sau poate modifica o parte din proprietatile secventei (culoare, volum sunet etc.)
- graphic – un desen grafic static care nu admite sunete sau actiuni . Avantajul consta in stocarea imeginii grafice in biblioteca sub forma unui simbol.
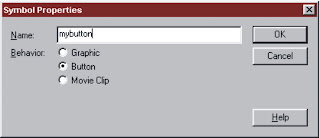
Pentru a crea un simbol , desenati obiectul pe scena, apoi cu sageata neagra selectati desenul si din meniu Insert > New simbol din lista Behavior alegeti tipul de simbol dorit.
Retineti ca simbolul este deja depus in biblioteca . Cu click dreapta pe simbol din opriunea proprerties puteti schimba tipul simbolului.
Fiecare simbol din biblioteca poate umple un cadru de pe Axa timpului, creind astfel secvente din filmul dorit.
Daca aveti o animatie normala ea poate fi transformata intr-un movie clip astfel:
- selectati tote cadrle care contin animatia (daca sunt pe mai multe straturi, apasati shift)
- executai clisk dreapta si alegeti Edit >Copy Frames
- alegeti Insert > New Symbol
- dati nume si din Behaviour alegeti movie clip
Fiecare simbol copiat din biblioteca pe axa timpului intr-un cadru de film se numeste instanta (secventa). Secventele pot fi modificate dupa culoare, tip, mod de redare. (optiunea Alpha din Color Efect permite stabilirea unei transparente pentru simbol.
8. Straturi
Straturile (layer) sunt ecrane care pastreaza obiectele de pe scena in mod separat, desi aparent ele sunt pe acceasi pagina. Cand creati o animatie sigur aveti nevoie de lucrat cu straturi separate. In plus straturile pot fi ascunse. Prin urmare pot fi folosite si straturi intermediare care va pot ajuta sa creati o animatie de calitate. De exemplu daca doriti ca un obiect sa se deplaseze pe o traiectorie , atunci este corect sa desenati aceasta traiectorie pe un strat pina la terminarea desenului, apoi sa stergeti acest strat. Primul strat deschis de flash se numeste layer1 (numele sau poate fi modificat daca apasati clic dreapta mouse si accesati clauza properties.). Crearea unui nou strat (layer) se face din meniu Insert , clauza Layer. Stratul activ are o pictograma care reprezinta un creion atasat, iar culoarea zonei este neagra. Straturile au 3 stari de functionare:
- arata / ascunde – stare determinata de o pictograma care reprezinta un ochi. Daca faceti clic sub pictograma ochi, apare un semna “x” si obiectele de pe strat devin ascunse
- incuie/descuie – o pictograma reprezentand un lacat incuie obiectele de pe strat pentru a nu fi modificate din greseala
- contur – o pictograma reprezantind un patrat, determina afisarea obiectelor numai cu contur, sau umplute de culoare
Meniul Edit – optiunea copy frames permite copierea in clipboard a intregului strat (layer) activ , pentru a fi recopiat pe alt strat cu clauza Paste. Ordinea straturilor intr-o scena este data de ordinea inversa a desenarii lor (primul strat este ultimul in afisare). Puteti schimba ordinea straturilor prin clic pe strat si tragerea lui in ordinea dorita
Puteti crea un strat masca (mask layer) care sa va permita sa vizualizati numai anumite zone din straturile desenate:
- creati obiectele pe care le doriti pe unul sau mai multe straturi
- creati un nou strat (Insert - layer);
- creati o forma cu fond pe stratul nou
- Windows mask trasforma ultimul strat in strat masca
Obs. Programul flash incuie stratul masca, dar si straturile mascate .Efectul masca nu se vede decat cu straturile mascate.
9. Butoane
Butoanele sunt folosite pentru declansarea unei actiuni sau pentru executarea unui link (legaturi) catre alet pafini de web. Un buton este caracterizat de 4 stari:
- Up – defineste starea in care arata butonul desenat
- Over – defineste strea butonului cand mouse-ul este deasupra butonului
- Down – defineste butonul cand se executa click pe buton
- Hit – defineste suprafata din jurul butonului, numita zona activa (invizibila pentru utilizator) care determina actiunea mouse-ului.
9.1 Crearea unui buton simplu
- Insert > New Symbol , dati un nume si din Behaviour alegeti tipul butonului
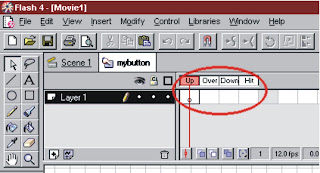
- Apare un grup de patru cadre Up; Over, Down, Hit
- Desenati simbolu. Folosind optiunea rectangle dinmeniul Tools
- Click pe Over, Insert > Timeline >Key frame (creare cadru)
- Schimati culoarea butonului desenat
- Click pe Down, Insert > Timeline >Key Frame
- Schimbati culoarea butonului pentru starea Down
- Edit > Edit document (revine in axa timpului
- Windows >Library si trageti desenul pe axa timpului intr-un cadru precizat
Obs. Ori de c^te ori creati un simbol nou trebuie sa-i specificati comportamentul; graphic, Button, Movie Clip.
Obs. Din Axa timpului trec in mod editare cu click dreapta Edit (stare buton)
Din mod editare (stari buton) trec pe axa timpului cu click pe scena, sau Edit > Edit document
- Testati forma butonului folosind meniul Control / optiunea Test movie
Obs. Trecerea in starea Timeline se face din meniu Edit – Edit document


9.2 Adaugarea unei stari pentru un buton
- Pe butonul contruit la exemplul anterior faceti dublu click cu mouse-ul
- In zona Timeline , apar cele 4 stari ale butonului (Up,Over,Down.Hit)
- Pozitionati mouse-ul in starea Over.
- Meniul Insert, optiunea keyframe selecteaza butonul
- Folosind meniul Modify, optiunea Transform, puteti schimba forma sau culoarea butonului
- Pozitionati mouse-ul in starea Down
- Meniul Insert, optiunea Keyframe selecteaza butonul
- Folositi meniul Modify, optiunea transform permite schimbarea aspectului butonului (folositi sageata pentru a deplasa obiectul 3 pixeli la dreapta si 3 pixeli in jos)
- Folositi tasta Test movie din meniul Control pentru vizualizare
Puteti adauga un sunet pe o stare a butonului. De exemplu pentru a adauga o un sunt pe starea Down a butonului procedez astfel:
- trec in starea editare, cu Edit >Edit Symbol
- ma pozitinez pe strarea Down
- File > Import to library – caut o biblioteca de sunete Wave lib si deschid biblioteca
- Trag cu mouse-ul peste starea Down sunetul dorit
- Revin in Axa timpului cu Edit > Edit document
- Testam butonul
Obs. Sunetul poate fi inserat si pe un strat separat (layer).
9.3 Starea activa Hit
Starea Hit caracterizeaza o zona sensibila si ea este definita ca o zona invizibila in jurul unui obiect.
- Intr-un fisier nou folosind optiunea de scriere (A) scrieti un text pe ecran
- Selectati textul folosind instrumentul Arrow
- Meniul Insert , Convert to Symbol / Button permite definirea simbolului
- Executati dublu click mouse pe buton
- Pozitionati in zona Hit
- Selecati obiectul din meniul Insert/ keyframe
- Desenati o zona in jurul butonului , mai mare decat butonul
- Testati efectul din meniu Control, optiunea test movie
Desenele contruite in fereastra dupa tranformarea lor in silboluri (meniu Insert/ Convert to symbol) se pot regasi in meniu Windows /Library. Tragerea unui buton din Library pe pereastra de lucru determina aparitia unei copii numite Instante in fereastra de lucru. Asupra instantelor actioneaza optiunile din meniu Actions (care determina actiunile atasate butonului contruit)
Dublu click mouse pe o instanta determina starea master a butonului. Unei stari master i se pot atasa imagini si sunete.
Obs.Cand ati editat butonul, ati observat ca exista patru stari. Pe langa normala, reliefata. apasata, mat exista una numita activa (Hit). Starea aceasta nu este niciodata vizibila utilizatorului. Ea defineste locul unde utilizatorul trebuie sa-si pozitioneze cursorul mouse-ului pentru a vedea starea reliefata a butonului Daca insa inserati un cadru si desenati un cere solid in cadrul Hit, utilizatorul poate executa clic oriunde in interiorul cercului solid. Lucrul acesta poate fi util si cand doriti un buton mic, dar nu vreti sa-i enervati pe utilizatori.
9.4 Crearea unui buton animat
- Intr-un fisier nou scrieti un text “Primavara”, folosind instrumentul de scriere (A)
- Transformati textul in simbol (Meniu Insert/ Convert to symbol/ Movie Clip in Behaviour (Movie clip nu inseamna ca am creat un buton ci un simbol)
- Numiti textul “Camp_text”
- Textul “Primavara” este o instanta a simbolului din Library cu numele Camp_text
- Pe ecran avem o instanta a unui simbol Camp_text din Library
- Meniu Insert/Convert to Symbol / Movie Clip creaza un nou simbol in biblioteca Library cu numele Anim_text
- Pozitioneaza mouse-ul in cadrul nr.30 din Timeline
- In cadrul nr.30, mariti desenul
- Reveniti in cadrul nr.1
- Din meniul Insert optiunea Create Motion Tween , face o interpolare a miscarii de la cadrul nr.1 la cadrul nr.30
- Testati comportarea obiectului cu test movie din meniul Control
- Meniu Edit, Select all, Delete sterge toate desenele din fereastra
- Meniu Windows / Library , tragerti Camp_text in fereastra
- Meniu Insert / Create to Symbol / Behaviour / Buton cu numele Anim_buton
- Dublu click pe butonul creat
- Pizitionare in starea Over
- Din Windows/ Library trage in fereastra Anim_text
- Pozitionare in starea Down
- Meniu Modify / Swap simbol trageti in fereastra anim_text (care va substitui instanta existenta in fereastra
- Testati comportare cu Test Movie din meniu Control
Ex.1
Crarea unui simbol Insert > Crate Symbol > Movie clip
- desenati un cerc
- colorati cercul
- pozitioneaza-te in cadrul 30
- click dreapta Insert Key Frame (sau din meniu Insert >Timeline> Key frame )
- Windows > Library – selecteaza butonu si trage-l pe scena
- Sterge vechiu desen pentru ca el exista deja in Library
- Pozitioneaza-te in cadrul 1
- Insert > Timeline> Creation Motion Time (se creaza un traseu de deformare pentru simbol din cadrul 1 in cadrul 30
9.5 Creare sunet pe buton
- Intr-un fisier nou desenati un dreptunghi
- Meniu Insert / Convert to Symbol / Buton creaza un buton cu numele audio_buton
- Dublu click duce la aparitia starilor (Up, Over, Down, Hit)
- Pozitionare pe Over
- Meniu Insert / Keyframe
- Meniu Windows Common library/ Sound
- Trageti un sunet peste buton
- Testeaza cu Test Movie din meniu Control.
-
9.6 Crearea unui buton invizibil
- Intr-un fisier nou desenati un buton
- Selectati obiectul cu instrumentul arrow
- Meniu Insert / Convert to Symbol/ Button/
- Dublu click pe buton (apar cele 4 stari)
- Pozitioneaza in starea Hit
- Sterge desenul
- Deseneaza o zona mai mare decat butonul
- Testeaza cu Test movie din Control.
-
10. Actiuni (Actionscript)
Actiunile sunt instructiuni de program care executa o comanda. Grupa de actiuni atasate unui desen se numeste script. Puteti scrie actiuni in ActionScript (similar cu JavaScript)
Flash permite agatarea actiunilor in urmatoarele locuri:
- intr-un cadru de pe Axa Timpului
- intr-un buton
- intr-un move clip
O actiune se poate modifica schimband parametrii.
In general pentru a crea o actiune trebuie sa specificati doua lucruri:
- cand are loc actiunea (de exemplu actiunea are loc cand utilizatorul elibereaza butonul mouse-ului;
- ce trebuie sa faca ;
10.1 Realizarea unei actiuni care ruleaza in bucla
- Intr-un fisier nou creati un text “Septembrie”
- Selectati textul folosind instrumentul arrow
- Meniu Insert ? Convert to symbol / Movie Clip , nume “luna_text”
- Plasati textul in cadrul nr.20 si 30
- Mutati marcajul in cadrul nr.1
- Deplasati textul in partea stinga a scenei
- Meniu Modify Motion Tween pentru cadrul 1 – 20
- In cadrul 20, utilizati caseta Frame si rotiti textul odata
- Pozitionare in cadrul nr.21
- Meniu Modify Motion tween pentru cadrele 20 – 30
10.2 Atribuirea unei actiuni la un simbol deja creat
1. Aduceti simbolul pe scena din Library
2. Click dreapta mouse , optiunea “Actions”
Programul Flash dispune de un limbaj propriu de definire a actiunilor din cadrul animatiilor. Vom prezenta in continuare citeva din instructiunile limbajului Actiopscript.
3. Click pe optiunea “onMouseEvent”
4.
Actiunea spune programului flash ca eliberarea mouse-ului duce la inchiderea actiunii pentru mouse.
Putem introduce o instructiune de salt inainte de terminarea actiunii
On (Release)
Go to and Stop (1)
End On
Putem instroduce o actiune de play (din cadrul cu nr.20) al secventei in derulare
On (Release)
Go to and Play (20)
End On
Se poate introduce o adresa URL catre alta pagina de site
On (Release)
Get URL ("")
End On
sau direct
On (Release)
Get URL ("http://echoecho.com")
End On
11. Animatie
Fiecare cadru din Timeline reprezinta o imagine prezentata intr-o unitate de timp Creati animatia plasand imagini intr-un cadru. Puteti crea animatie in modua moduri:
- cadru cu cadru (frame by frame ) – mutind si modificand obiectele in fiecare cadru
- transformare (tweening) – desenand primul si ultimul cadru de pe Timeline, si folosind fenomenul de interpolare (tweening)
Obs. Programul flash foloseste doua tehnici de tweening
- motion tweening – programul muta pe directia data obiectele din primul pina in ultimul cadru folosind o interpolare matematica ce aproximeaza miscarile in fiecare cadru. Are loc o transformare a miscarii
- shape tweening – schimbarea formei prin transformarea imaginii initiale in imagine finala. Are loc o transformare a formei desenate manual. Aceasta forma de schimbare se aplica numai obiectelor desenate cu creionul (nu si formelor georgrafice cerc, elipsa , dreptunghi etc.)
11.1 Motion tweening (transformati imaginea grafica in simbol sau grup)
- creaza un simbol movie clip
- Insert – Keyframe in cadrul nr.1
- Pozitionare in cadru nr.30
- Deplaseaza obiectul in noua pozitie din cadrul 30
- Insert Motion guide
- Deseneaza traiectoria obiectului
- Din cadrul nr.1 selectie obiect (clic) si deplaseaza simbolul la inceput traiectorie (apara un cerc)
- Din cadrul 30 delectie simbol si deplaseaza-l in pozitia de final a traseului
- Din cadrul nr.1 Insert – Create motion tweening
11.2 Shape tweening (daca imaginea este un simbol sau un grup , nu-i puteti tranforma forma)
- pe scena Insert Keyframe
- desenati o figura libera folosinf pencil
- pozitionativa in cadrul nr.25
- Insert – Keyframe
- Deseneaza figura cu forma finala a desenului
- Pozitionare in cadrul nr.1
- Din meniu Properties alege in clauza Teen – shape
- Din meniu Properstiea alege clauza Blend cu optiunea Angular – daca se pasteaza liniile si colturile desenului sau Distributive daca cu vreti sa pastrati muchiile si colturile desnului
Programul flash foloseste un limbaj propriu numit Actionscript, cu care se pot realiza secvente de animatie. Prezentam in continuare citeva din instructiunile limbajului.
break – opreste actiunea intr-o bucla.
on (release) {
do {
k = k+1;
if (k>5) {
break
}
} while (k<8);
xxxx = k;
}
call – initializeaza o actiune intr-un cadru specific
on (release) {
call ("_root.script:fade");
}
continue – continua actiunea intr-o bucla
on (release) {
do {
k = k+1;
if (k>5) {
continue
}
} while (k<8);
xxxx = k;
}
delete – sterge variabila declarata
delete = (k);
do while –continua actiunea intr-o bucla , cat timp conditia este indeplinita on (release) {
do {
k = k+1;
} while (k<8);
xxxx = k;
}
duplicateMovieClip – creaza o copie a clipului specificat
on (rollOver) {
_root.mcXXXX.duplicateMovieClip ("moreXXXX", 1);
moreXXXX._x=10;
}
else –conditie de alternativa intr-o intructiune if
if (k !=8) {
gotoAndPlay (1);
} else {
gotoAndPlay (7);
}
for –bucla cu incrementare
on (release) {
for (k=1; k<10; k++) {
XXX = k;
}
}
for....in – bucla direct cu variabila declarata
on (release) {
dog = { breed:'springer Spaniel' , class:'senior' , name:'bogee'};
for (bread in dog) {
out += dog[bread]+new line;
}
}
FSComand – comanda de iesire
fscommand ("fullscreen", "true");
fscommand ("allowscale", "true");
fscommand ("showmenu", "true");
fscommand ("trapallkeys", "true");
fscommand ("exec");
fscommand ("quit");
function – defineste un set de actiuni sub numele unei functii
function tiltit (tiltV) {
_root.myclip. _rotation=tiltV;
}
on (release) {
tiltit(35);
}
getURL – primeste o adresa URL
getURL ("http://www.actionscript.org/", "_new");
Go To – salt la cadrul (frame) linia cu numarul spacificat
gotoAndPlay (1);
gotoAndStop (5);
if – conditie.
if (k==8) {
gotoAndPlay (1);
}
ifFrameLoaded – spune data cadrul este incarcat
ifFrameLoaded ("Scene 2", 6) {
gotoAndPlay (7);
}
include – Daca aveti un cod care se repeta in cadrul aceleasi animatii, este bine sa-l salavati si sa-l inserati folosind clauza include on(release) {
#include "myscript.as"
}
Load Movie –incarca animatia din URL
on (release) {
loadMovieNum ("xxxx.swf", 1);
}
loadVariables – Incarca un text care contine variabile declarate sub forma nume variabila = valoare variabila . & separa variabilele loadVariables ("xxx.txt", 0);
nextFrame -- go to next frame (Expert mode only)
nextframe ()
nextScene -- go to la urmatoare scena (Expert mode only)
nextScene ()
onClipEvent -- actionscript associaza un clip onClipEvent (load) {
score = 1;
}
prevFrame -- go to cadru (frame) anterior (Expert mode only)
prevFrame ()
prevScene -- go to la Scena anterioara (Expert mode only)
prevScene ()
print – listeaza un vector grafic on (release) {
print (0, "bmovie");
}
printAsBitmap – imprima un bitmap
on (release) {
printAsBitmap (0, "bmovie");
}
removeMovieClip – sterge clipul on (release) {
removeMovieClip (_root.shopts./orangeShorts);
}
return – revenire cu reinitianlizarea variabilelor.
function doTax(price,rate) {
return price + (price*rate);
}
on (release) {
out=doTax(39,.08);
}
setProperty – schimba proprietatile unui movie clip
onClipEvent (load) {
setProperty ("/mcXXX", _rotation, 44);
}
replecement format:
onClipEvent (mouseDown) {
_root.mcXXX._rotation=44;
}
set variable – stabileste si schimba valorile variabilelor
set (name,value);
and can be written as:
set (k,(x/k)*100);
but recomendet way:
k=((x/k)*100);
startDrag – setare conditii de inceput pentru movie clip. onClipEvent (mouseDown) {
_root.mcXXX.startDrag( false, 100, 200, 250, 300);
}
stopAllSounds – opreste sunetul fara a opri animatia
if(enoughAllready==7) {
stopAllSounds ()
}
stopDrag -- end of the drag
onClipEvent (mouseDown) {
stopDrag ()
}
Tell Target -- gives a command to MC. Issues a command to a different timeline. (this action has been deprecated , and the second example below shows the preffered addressing to accomplish the same task. also, the with statement is replacing tellTarget)
on (release) {
tellTarget (_root.mcXXXX){
gotoAndStop (5);
}
}
on (release) {
root.mcXXXX.gotoAndStop (5);
}
trace -- debugging statement that shows the "traced" varible's value in an output window.
do {
var k=k+1;
} while (k<10);
trace (k);
var – stabileste valoare variabilelor locale
function counter() {
var k+=1;
}
while –executa bucla atata timp cat conditia este indeplinita
on (release) {
while (k<9){
k=k+1;
}
box=k;
}
Niciun comentariu:
Trimiteți un comentariu