Curs nr.1
Notiuni de grafica tridimensionala
1. Grafica tridimesnionala (3D)
Peste tot în jurul nostru auzim din ce în ce mai des expresia “3D”. Grafica, sunetul sunt 3D, componentele electronice redau sunetul 3D, clipurile publicitare si efectele speciale din filme sunt 3D, desenele animate încep sa lase în urma vremurile în care erau realizate imagine cu imagine de graficieni. În locul sutelor de mii de pozitii desenate cu creionul pe hârtie, a venit calculatorul împreuna cu programele de grafica 3D. “3D Computer Graphics” este un domeniu nou, în care se îmbina arta si tehnologia, devenind un tot unitar, cu viitor extraordinar.Pâna de curând, principala tinta comerciala a graficii 3D a fost filmul si, în general, industria video.
Lumea în care traim este tridimensionala, fiind, deci, o tendinta normala ca tot ce se produce (grafica, sunet, animatie, machete) sa fie 3D, mai ales ca acest lucru este posibil mai mult ca niciodata pâna acum. Având la dispozitie puterea de calcul a unui computer putem procesa, simula si crea totul dupa dorinta noastra. Este nevoie de un computer, de un program de grafica 3D, de cunostinte asupra utilizarii sale si, evident, de imaginatie. Computerele evolueaza foarte rapid, ca si programele pe le care ruleaza. De la aplicatii destinate divertismentului si educatiei si pâna la aplicatii de grafica, CAD/CAM, de prelucrare sunet sau specializate, programele devin din ce în ce mai complexe si mai mari, cu mii de pagini de documentatii. Interesul pentru aceste programe devine cu atât mai mare cu cât acestea au fost mai bine proiectate. La un moment dat apar câtiva lideri de piata pentru fiecare tip de program, cursa între acestia fiind acerba. Se iau în considerare toate aspectele: interfata, existenta documentatiei, usurinta în exploatare, adresabilitate, compatibilitatea cu alte programe din acelasi domeniu sau din domenii conexe, sistemul de operare pe care ruleaza si, nu în ultimul rând, pretul.
Domeniul graficii 3D se dovedeste a fi o adevarata mina de aur, oarecum comparabila cu explozia Internetului, privit ca un fenomen economic, cu adevarat revolutionar. Creat pentru persoane cu evidente calitati inovative, noul domeniul a coplesit computerele cu cerintele sale de sistem. Grafica 3D este din ce în ce mai accesibila, noi arii de utilizare fiind descoperite. Tehnologia 3D trece cu usurinta de la arhitectura la designul de produs. Animatii 3D apropiate de realitate sunt folosite ca mijloc de educatie, pentru prezentari de produse ale celor mai mari companii internationale, pentru efecte speciale si chiar actori virtuali în productii cinematografice. Multitudinea de posibilitati ale acestui nou domeniu începe sa fie explorata. În acceptiunea majoritatii graficienilor, elementul care îi va asigura cresterea si dezvoltarea, va fi Internetul. Acesta va deveni în anii ce urmeaza un mediu vizual, ca televiziunea actuala, iar sutele de miile de companii vor necesita site-uri Web cu grafica de calitate, prezentari animate, modele virtuale ale produselor, grafica si animatia 3D fiind omniprezente.
2. Formatul fisierelor
Tipurile cele mai intalnite de fisiere recuoscute de programele de animatie sunt:
TIF – (Tagged Image File Format) se pare ca este considerat un format standard. Se pot salva imagini in cele trei modele de culoare: alb/negru, grayscale si color. ~n formatul necompresat se pot salva imagini cu 1,4,8,24 bits/pixel iar in formatul compresat utilizand algoritmul LZW, imagini cu 4.8.24 bits/pixel. Este formatul perfect pentru imagini de inalta calitate (contine in fisier toate informatiile despre imagine privind culoarea, rezolutia si dimensiunile) si este suportat de majoritatea aplicatiilor din Linux sau Windows (Corel, Photoshop, FrameMaker, Word, StarOffice, PageMaker, Indesign, QuarqXpress etc). TIFF - Tagged Image File Format este capabil a stoca imagini de la cele monocrome si pana la cele cu 16.7 milioane de culori. A fost conceput de corporatia Aldus in anii 1980, dupa care a fost adoptat si de Microsoft. Tipul de compresie implementat - fara pierderi, fara posibilitatea de control a raportului calitate/compresie. Nu ofera nici un avantaj major fata de JPEG si pare sa piarda din popularitate.
Post-Script si Encapsulated Post-Script: este mai degraba un limbaj specializat in tiparirea la imprimanta, dezvoltat de firma Adobe. Include atat text, cat si grafica vectoriala si imagini tip harta de biti.
JPG – (Joint Photographic Experts Group) este un format asemanator cu TIF, la fel acceptat de programele care suporta formatul TIF cu observatia ca fisierul rezultant poate fi comprimat la diverse valori. ~n functie de gradul de compresie rezulta si calitatea imaginii salvate. Compresia se face cu pierdere de calitate. Este utilizat mai ales in cazul cand spatiul disponibil de transport al imaginilor este mic sau la transferul imaginilor pe internet. Este un standard pentru compresii de imagini statice, creat de Joint Photographics Experts Group. Metoda de compresie este de tip "cu pierderi", fiind conceputa astfel incat sa se profite de limitarile in perceptia video a ochiului uman. Permite setarea raportului calitate/compresie. Lucreaza cu aceeasi adancime de culoare, 24 (16.7 milioane de culori), indiferent de numarul total de culori din imagine. Este in momentul de fata unul dintre cele mai frecvent intalnite formate de fisiere grafice.
BMP – Este un format bitmap utilizat de Microsoft putand salva pina la 16 milioane de culori rezultand un fisier care poate fi comprimat dupa o anumita schema, fara pierderi (Compress RLE). Poate lucra cu adancimi de culoare de 24 (16.7 milioane de culori).
GIF – (Graphics Interchange Format) creat de Compuserve pentru a salva grafica in fisiere de mici dimensiuni pentru prezentare pe ecran. Este utilizat pe scara larga la paginile de WEB. Suporta numai 256 de culori in unul din modurile Indexed Color Mode, Grayscale sau Bitmap. Este preferat de serviciile online si datorita capacitatii sale de rendare pe ecran prin metoda de intretesere (interlacing). Nu este indicat pentru tipar mai ales daca se cere calitate deoarece imaginea formata are un numar redus de culori. GIFa fost propus initial de catre corporatia UNISYS si Compuserve, pentru transmiterea de imagini pe linii de telefon utilizand modemurile. Implementeaza algoritmul de compresie Lempel-Ziv Welch, modificat putin pentru grupari de pixeli de dimensiunea unei linii de scan. Utilizarea sa se limiteaza doar la imagini cu maxim 256 culori (adancimea de culoare maxima: 8). Suporta intreteserea liniilor de imagine, putanduse trasa imaginea, plecand de la conturul complet si neclar al sau, si marind detaliul pana cand apare imaginea completa. Specificatiile GIF89a suporta efecte simple de animatie si transparenta.
EPS & PostScript – Este un format creat de ADOBE. El poate contine atat date postscript (grafica vectoriala) cat si date bitmap. Este formatul acceptat de toate programele de tehnoredactare profesionale (QuarkXpress, PageMaker), formatul ideal pentru transferul documentelor intre platforme si catre imprimantele postscript.
PSD – Este formatul utilizat de Adobe Photoshop. Poate fi deschis de GIMP, pastrand caracteristicile privind straturile create in Photoshop dar nu se poate salva in acest format.
XCF – Formatul implicit in care sunt salvate imaginile de GIMP. Este un format neacceptat de Photoshop.
GIcon – GIMP salveaza in acest format iconurile dar numai cele cu imagini grayscale.
XPM – pentru iconurile folosite in Xwindows dar de data aceasta color folosind imagini de 16 sau 24 bits.
FaxG3 – Imagini in formatul acceptat pentru a fi trimise pe fax.
BZIP & GZIP - ~n aceste formate se salveaza imaginile mari care au multe layere cu structura de fisiere XCF.
FITS – (Flexible Image Transport System) utilizat in astronomie in special de NASA la programele spatiale.
HRZ – Imagini de 256x240 pixeli folosite indeosebi la transmisii TV. Sunt numai in modul RGB si nu suporta compresii.
PNG – (Portable Network Graphics), un format suportat ca inlocuitor al formatului GIF, fiind mai bun la reprezentarea unei game coloristice mai bogate inclusiv a canalului alfa. Se recomanda utilizarea acestui format la browsere de web mai pretentioase.
GBR – (Gimp Brush) formatul de salvare al brush (pensula) create si folosite de GIMP.
PAT – (Pattern) dupa cum vine numele este formatul de pattern-uri (modele de pixeli).
PICT: standard de format grafic utilizat de calculatoarele Apple Macintosh. Lucreaza cu reprezentari vectoriale de imagini.
XBM: XBM - X Window Bitmap, format grafic standard pentru sistemul X Window sub UNIX. Suporta harti de biti cu adancimi de culoare de pana la 24 biti.
DXF: format vectorial de fisiere grafice utilizat de pachetele de proiectare asistata de calculator (CAD - Computer Aided Design).
3. Rezolutie
Calculatorul nu poate acoperi defectele unei imagini completand golurile existente. Rezolutia poate oferi doar o calitatea mai buna a desenului, deci o multimplicare a numarului de biti de culoare pe o unitate de suprafata. Aceste este motivul pentru care o rezolutie de 2400 ppi (pixeli pe inch) nu imbunatateste efectiv calitatea unei imagini de proasta calitate. Setarea rezolutiei la un scanner, determina o citire mai fina a imaginii inluzand aici pian si firele de praf , granulatia etc.
Multi care folosesc de pe internet imagini, prezentate la rezolutii de 75 dpi (rezolutie de monitor) cred ca printr-un miracol, programele de prelucrare de imagini, cum e si GIMP, pot aduce imaginea la o rezolutie de tiparire. Cresterea artificiala a rezolutiei este cu pierdere de contrast si profunzime a imaginii deoarece programele lucreaza prin interpolare a pixelilor adiacenti dupa diferiti algoritmi matematici, adica mai pe inteles, se iau doi pixeli alaturati de culori diferite, se face o medie a lor si se obtine o valoare intermediara a culorii care se interpune intre cele doua. Iluzia ca undeva se gaseste un program „minune” care sa creasca rezolutia unei imagini ramane de domeniul fantasticului. Daca de exemplu, dintr-o imagine, din cauza unei rezolutii slabe lipseste un fir de iarba, atunci nu cred ca un program de calculator, oricat de istet ar fi, nu il poate pune la loc.
Pregatirea unei imagini pentru prelucrare incepe cu destinatia unde va fi folosita aceasta imagine - pagina Web, album de familie, afisat pe monitor, tiparit (cu precizarea ca si marimea suprafetei de timarire are o mare importanta)
Mai trebuie precizat ca aparatul de tiparire are propria lui rezolutie de imprimare si chiar daca imagine pentru tiparit are o rezolutie mai mare, imprimarea se va face tot la rezolutia maxima a imprimantei si nu la rezolutia maxima a imaginii.
Rezolutia imprimantei nu este totuna cu rezolutia de ecran si nici cu rezolutia de scanare dar intre ele se pot stabili unele relatii care ne ajuta la obtinerea unor rezultate de buna calitate. Rezolutia de ecran se masoara in ppi (pixeli pe inch) iar rezolutia imprimantei (rasterul) in lpi (linii pe inch). Rezolutia de scanare este rezolutia la care se regleaza scannerul pentru a obtine o imagine necesara scopului dorit. Daca avem de exemplu de facut un afis cu marimea de 40/40 cm si o rezolutie de 150 ppi dintr-o imagine de 10/10 cm atunci aceasta trebuie scanata la o rezolutie de 600 dpi dupa cum
reiese din relatia: 600=150 *(40/10)
Rezolutia de scanare = rezolutia de imprimare * (marimea dorita / marimea reala a paginii)
In acest caz frecventa rasterului imprimantei va fi de 150/2 adica 75 lpi.
Recomandari de setare in LPI functie de scopul final si suportul de imprimat:
Tip document /Tip suport LPI
Carti cu imagini de inalta calitate, albume si reproduceri de arta, cataloage de prezentare de inalta calitate, fotografii de calitate - lucios 150-300 (mediu 200)
Cataloage, reviste periodice, pliante, carti obisnuite - lucios 100-150 (mediu 133)
Scrisori, formulare, fluturasi de publicitate - mat 100-133 (mediu 100)
Cataloage, periodice si scrisori obisnuite - mat 90-133 (mediu 100)
Suplimente de ziare de calitate mai buna - lucios 65-100 (mediu 90)
Suplimente de ziare de calitate mai slaba - mat 65-100 (mediu 65)
Scrisori, publicatii, cataloage de calitate slaba - 65-100 (mediu 65)
Recomandari de setare in LPI functie de scopul final si suportul de imprimat:
Rezolutie masina LPI recomandat Optim / tonuri de gri
2400 dpi 133-150 lpi 150/256
1200 dpi 90-110 lpi 100/145
600 dpi 60-80 lpi 75/65
300 dpi 40-55 lpi 53/33
Recomandari ale rezolutiei imaginii prelucrate in functie de liniile imprimate:
LPI Imagine in ppi Optim
150 240-300 240
133 210-266 210
Recomandari ale rezolutiei imaginii prelucrate in functie de liniile imprimate:
100 160-200 160
75 120-150 120
53 85-100 85
4. Modele de culoare.
RGB – initialele vin de la cele trei culori de baza red-green-blue, (rosu-verde-albastru) care stau la baza formarii imaginii pe monitoarele calculatoarelor, in televiziune si nu numai. Astfel, prin iluminarea la maximum a celor trei puncte de culoare, rezulta culoarea alba, prin stingerea lor, culoarea neagra iar prin iluminarea lor in mod egal la valori intermediare, va rezulta diferite tonuri de gri. Daca iluminarea lor se va face inegal, va rezulta o anumita culoare determinata de diferenta relativa a culorilor componente. Prin jocul acesta de intensitate, se poate obtine de la valoarea zero (negru) la valoarea 256 (alb) iar numarul de valori intermediare (culori plus tonuri de gri) va fi de 256*256*256=16.777.216 culori (pe 8 biti de date pot fi reprezentate doar 256 valori de iluminare a pixelilor).
CMYK – este modelul conceput pentru reproducerea tipografica a culorilor si defineste culorile in functie de continutul lor cantitativ de cyan (albastru deschis), magenta (rosu-violaceu), yellow (galben) si black (negru). Aproape toate masinile de tiparit si imprimantele cu jet de cerneala folosesc aceste 4 culori pentru reproducerea cat mai fidela a imaginilor infatisate pe monitor in cele peste 16 milioane de culori ale modelului RGB. Desigur acest lucru este realizat numai aproximativ, prin combinarea celor 4 culori mereu tind sa acopere intreaga plaja coloristica a modelului RGB. De aceea pentru lucrari mai pretentioase pe unele masini care permit aces lucru se folosesc culori suplimentare de rosu, verde, albastru sau o multitudine de culori gata preparate numite culori pantene. Prin diverse programe de conversie, descompunere de culoare sau drivere de imprimante se va face o conversie a modelului RGB in modelul CMYK. De aceea trebuie avut grija de calibrarea corecta a monitorului pe care se face prelucrarea imaginii. Dar, pentru ca programele sa poata converti imaginea din modelul RGB in CMYK, intern, se folosesc o serie de tabele de conversie trecand astfel imaginea din modelul RGB in modelul Lab iar apoi din acesta in CMYK. Tot astfel se poate face conversia din RGB in grayscale, adica din color in tonuri de gri.
Indexed este modelul ce se foloseste pentru reprezentarea imaginilor o paleta alcatuita din maxim 256 de culori. Utilizata indeosebi pentru multimedia si pagini de WEB, rezulta imagini de dimensiuni mici ceea ce face ca reprezentarea pe paginile de WEB sa se faca rapid, din fisiere mici salvate in format GIF. Imaginile sunt insa sarace coloristic ceea ce duce la surprize neplacute celor ce preiau aceste imagini de pe internet in vederea tiparirii lor. Trebuie tinut cont de un lucru. Imaginile destinate a fi componente ale unor pagini web trebuie facute in modelul RGB si apoi transformate in culori indexate avand grija ca mai intai sa salvam si sa pastram o copie a ei in formatul RGB deoarece dupa transformarea ei in modelul -culori indexate revenirea la modelul RGB se face cu pierdere de calitate (se trece de la 16 mil. de culori la 256 de culori, diferenta de culori se pierde).
HSV este modelul in care ajustarea culorilor dintr-o imagine atunci cand trebuie conservata luminozitatea - tonurile de gri (Value) indiferent daca imaginea este in tonuri de gri, RGB sau CMYK si trebuie schimbate numai nuanta (Hue) si saturatia (Saturation). Este similar cu modelul HSB din Photoshop. Ajustarea se face prin miscarea unor cursoare din caseta de dialog fie pe un master (intreaga paleta de culori) fie pe culori separate, modificand astfel nuanta si saturatia culorii putand pastra valoarea luminozitatii sau chiar modificand dupa dorinta si aceasta valoare. Nu este un model ca si RGB, CMYK sau Greyscale in care se poate salva imaginea pentru preluarea de alte
programe, ci numai pentru ajustarea culorilor.
NCS sunt initialele de la Natural Color System, acesta nefiind un model de culoare utilizat de programul Gimp sau Photoshop. Este insa utilizat de arhitecti si de cei care se ocupa cu decoratiuni interioare precum si in chimia culorilor. Sistemul are la baza 6 culori elementare – galben, rosu, albastru, verde, negru si alb – primele 4 fiind dispuse intr-un cerc al culorilor iar ultimele doua folosite in combinatie cu cele 4 Prin amestecul acestor culori se vor obtine celelalte intermediare, prin adaugare de negru se obtin culori mai intunecate iar cu alb culori mai deschise.
SPOT – formeaza un sistem de culori asanumite, culori speciale sau culori predefinite intalnite sub denumirea de culori PANTONE sau TRUEMATCH. Ele nu se folosesc prin combinare cum sunt cele CMYK ci sub forma de culori aditionale pentru a obtine efecte deosebite la prezentarea unor imagini in special imprimate. Din aceasta cauza cu ajutorul lor se pot imprima si alte culori din afara gamei obtinute din combinarea celor 4, – cyan – magenta – yellow – black, gama care este destul de saraca comparativ cu cele 16 milioane de culori ale modelului RGB. Se folosesc la obtinerea
imaginilor Duotone.
GRAYSCALE si LINE ART formeaza modelul in care imaginile sunt reprezentate de doar doua culori – alb si negru – diferenta intre aceste doua modele fiind ca in timp ce Line Art foloseste numai alb si negru, Grayscale foloseste o paleta de maxim 256 tonuri de gri, adica 256 de nuante diferite de negru. Ele dau fisiere mult mai mici decat cele RGB sau CMYK.
~n practica se mai intalnesc si culorile complementare, acele culori obtinute din amestecul a doua culori din cele trei considerate primare, bineinteles folosind diferite proportii din culorile primare la obtinerea celor complemantare. Culorile primare folosite in acest caz sunt RO{U, GALBEN si ALBASTRU iar din combinarea lor in proportii egale se obtin cele trei culori complementare RO{U+ALBASTRU=VIOLET, ALBASTRU+GALBEN=VERDE si GALBEN + RO{U =PORTOCALIU ) .
Trebuie tinut cont la prelucrarea imaginilor in functie de scopul urmarit, de urmatoarele:
- Scanati imaginile la o rezolutie buna de preferat RGB chiar daca este in tonuri de gri sau daca rezultatul final va fi o imagine convertita din color in tonuri de gri. Prin conversia facuta dupa prelucrarea ei de catre GIMP, va rezulta o imagine in tonuri de gri de buna calitate, cu o paleta bogata de nuante de gri.
Daca o imagine urmeaza sa fie tiparita, pentru a nu avea surprize neplacute, este bine sa fie prelucrata CMYK. O imagine RGB fiind mai bogata in culori luminoase, initial pare frumoasa dar la tipar vom constata ca in loc de un galben, un rosu sau un verde frumos, va iesi un galben-maroniu, un rosu sau un verde murdare, inchise la culoare. Cand imaginile au ca destinatie o pagina web si vor fi convertite in culori indexate, fie vor fi prelucrate in acest model de culoare, fie vor fi prelucrate RGB si apoi convertite. Indiferent de situatie se va pastra originalul imaginii in modelul RGB deoarece odata trecute in INDEXED nu mai este posibila revenirea inapoi la original. La fel si cu imaginile ce sunt trecute din RGB in Grayscale. Chiar si printr-o conversie din RGB->CMYK->RGB se pierde din calitatea imaginii. Modelul RGB este cel care detine cel mai mare numar de informatii de culoare a imaginii de prelucrat. Orice conversie in alt model se face cu pierdere de calitate.
5.Reprezentari vectoriale
Imaginile reprezentate vectorial sunt construite de obicei cu ajutorul unor primitive - instructiuni de desenare ca linie, dreptunghi, elipsa. Aceste primitive pot fi grupate impreuna pentru a forma obiecte. Toate imaginile reprezentate vectorial sunt generate de calculator prin utilizarea a diferite pachete software specializate, cum ar fi cele de Proiectare Asistata de Calculator (CAD - Computer Aided Design), folosite de catre arhitecti, de exemplu, sau pachetul de editare grafica "CorelDraw". Intr-o imagine reprezentata vectorial, toate primitivele grafice (linii, dreptunghiuri, elipse, arce de cerc, etc.) ce formeaza obiectele componente, sunt definite prin perechile de coordonate ale punctelor lor esentiale. De exemplu, pentru un dreptunghi, se vor defini perechile de valori (x1, y1) si (x2, y2), acestea fiind coordonatele a doua colturi diagonal opuse ale respectivului dreptunghi. Aceasta informatie e suficienta nu numai pentru a defini dimensiunile dreptunghiului in discutie, ci si pozitia acestuia in cadrul imaginii. In plus, pentru fiecare primitiva grafica componenta se mai pot furniza informatii suplimentare, cum ar fi culoarea conturului, culoarea interiorului, tipul de hasura pentru interior, etc.
Aceasta permite ca figuri complexe sa poata fi stocate in fisiere foarte compacte.
Dimensiunea acestor fisiere depinde in mod direct proportional cu numarul de obiecte ce compun imaginea, iar un fisier cu multe obiecte componente nu este numai mare ca dimensiune, ci si necesita un timp mare pentru afisarea imaginii.
Modificarea dimensiunilor unei imagini reprezentate vectorial se poate face cu usurinta si fara pierderi de informatie, fiind vorba doar de operatii de scalare a parametrilor primitiveor grafice componente. Grafica vectoriala poate fi utilizata pentru reprezentarea imaginilor "din realitatea inconjuratoare", dar acest lucru necesita o cantitate impresionanta de procesare, impartirea in primitive grafice fiind foarte dificila.
6. Hartile de biti (bitmap) sau hartile de pixeli (pixmap)
Hartile de biti, cunoscute de asemenea ca si grafica cu rastru (raster graphics), sunt formate dintr-o matrice de puncte denumite pixeli. De fapt, ele reprezinta aproape fidel, bit cu bit, continutul memoriei video in momentul afisarii imaginii respective pe ecranul monitorului. De exemplu, pentru o imagine monocroma (alb-negru), fiecarui punct fizic al imaginii ii corespunde un singur bit in matrice, pe randul si coloana corespunzatoare poziitiei reale a acestuia din cadrul imaginii. Valoarea "0" a unui bit din matrice corespunde unui punct negru din imagine (stins) iar "1" corespunde unui punct alb (aprins). Din exemplul de mai sus se deduce faptul ca matricea trebuie sa includa si informatii despre culoarea punctului corespondent din imagine. Acest lucru se traduce prin faptul ca matricile de pixeli au - pe langa linii si coloane - si o a treia dimensiune: adancimea de culoare a pixelului respectiv. De exemplu, pentru un numar total de 256 de culori dintr-o imagine, adancimea de culoare necesara va fi 8. Rezulta un set de 8 matrici de tipul celei corespunzatoare unei imagini monocrome cu aceeasi suprafata. Cele mai uzuale adancimi de culoare sunt: 4 biti (16 culori), 8 biti (256 culori), 16 biti (32768 culori) si 24 biti (16.7 milioane culori).
Principalul avantaj al hartilor de pixeli este ca pot stoca imagini reale pana la cel mai mic detaliu. Principalul dezavantaj il constituie necesarul foarte mare de spatiu de stocare. Acesta depinde de dimensiunile imaginii (pe x si pe y), cat si de numarul total de culori din imagine (rezultand "adancimea de culoare" a reprezentarii).
Dimensiunea - in numar de biti - a fisierului rezultat se obtine prin inmultirea celor trei parametri anteriori. Al doilea dezavantaj il reprezinta degradarea imaginii reprezentate, daca este redimensionata. In cazul micsorarii dimensiunilor, o parte din pixeli se va inlatura, rezultand in pierdere de informatie, iar daca se maresc dimensiunile imaginii, vor trebui creati noi pixeli. Acest lucru se rezolva uzual prin a-i atribui noului pixel o culoare apropiata de cea a vecinilor sai. Solutia tinde sa genereze efectul de imagine compusa din blocuri. Majoritatea pachetelor software specializate in editarea de imagini, pot genera reprezentari grafice tip rastru.
7. Reprezentari
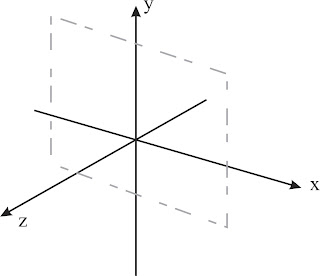
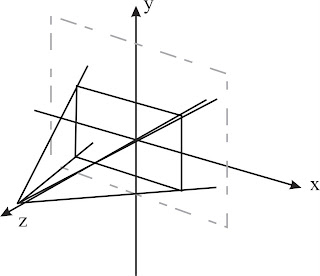
Pentru a crea o imagine cu ajutorul calculatorului, depozitam in memoria calculatorului un set de punte de pe conturul obiectului numite “vertex”din care unele sunt aprinse , altele stinse. Reteaua de puncte care infasoara ca o plasa obiectul se numeste “wireframe”. Reprezentarea unui corp 3D foloseste coordonate carteziene, coordonate cilindrice, coordonate sferice.
Coordonatele carteziene sunt atasate observatorului si de regula sunt plasate pe axa Oz.

Un punct in coordonate carteziene este dat de M(x,y,z)
Asupra unui punct in coordonate carteziene se pot aplica urmtoarele tipuri de transformari:
- translatia
x’ = x + dx
y’ = y + dy
z’ = z + dz
- rotatia corespunzatoare fiecarui plan (xOy, xOz, yOz) De exmplu rotatia in jurul originii in planul xOy este dat de relatiile
x’ = x *cos a - y sin a
y’ = x * sin a + y*cos a
z’ = z
- scalarea cu un factor de scara
x’ = fsc * x
y’ = fsc * y
z’ = fsc * z
- proiectii – care duc puncte dintr-un spatiu cu 3 dimensiu in spatii cu 2 dimensiuni (proiectia in plan)
o proiectia paralela – folosita in desen tehnic permite trei reprezentari ale unui obiect: elevatie, plan , profil. Planul de proiectie este prpendicular pe una din axele sistemului de referinta in care a fost definit obiectul
o proiectia perspectiva – in care liniile paralele/neparalele cu planul de proiectia tind ca convearga catre un punct numit “punct de fuga”

Ochiul uman functioneaza ca un aparat optic pentru care distanta intre lentila (cristalin) si ecranul de protectie (retina) este considerata constanta, iar distanta focala variaza pentru a asigura formarea unei imagini clare pe retina a unor obiecte situate la distante diferite.
Transformarile 3D se aplica unor coordonate ale punctului. Important este alegerea pozitiei de observare. In practica exista doua metode de observare:
- Metoda observatorului mobil , folosita in aplicatii de arhitectura . Observarea obiectului se face prin precizarea pozitiei in spatiu a observatorului, caz in care obiectul va fi reprezentat in campul vizual al observatorului
- Metoda observatorului fix, folosita in aplicatii de simulare chirurgicala, programe de proiectare asistata. Obiectul poate iesi din campul vizual al observatorului. De aceea se recomanda ca ordinea transformarilor sa fie urmatoarea:
o Simetrii
o Scalari
o Rotatii
o Translatii
Reprezentarea unui corp se poate realiza prin urmatoarele modele:
a) reprezentarea prin puncte – in care elementul de baza este lista de vertexuri (un nod in care se intilnesc mai multe linii care rerezinta obiectul). O lista de vertexuri contine numarul de puncte si pentru fiecare punct coordonatele sale.
b) Reprezentarea prin wireframe – in care un corp este reprezentat prin segmente de dreapta sau portiuni de curbe. Se precizeza numarul de segmente si pentru fiecare segment coordonatele extremitatilor segmentului. Pentru puncetele care se intilnesc vor aparea cordonate identite
c) Reprezentarea prin retea de poligoane – in care corpul este definit prin forntierele de intersectie a doua suprafete poligonale. Se aproximeaza corpul printr-un numar de cilindri, sfere, piramide, cuburi care sa aproximeze cat mai bine forma dorita.
Curbele si suprafetele curbe sunt mai greu de reprezentat. Pentru definirea curbelor importante sunt directiile tangentelor la curbe. Se folosesc urmatoarele tipuri de reprezentari: curbe Hermite, curbe Bezier , curbe B-spline.
Niciun comentariu:
Trimiteți un comentariu